Estimated Reading Time: 2 min
Creating a FlipClock functionality in PHP and CSS for WordPress involves several steps. Here’s a breakdown of the process:
Step 1: Enqueue FlipClock.js and Custom CSS
Include FlipClock.js in your WordPress theme. If you don’t have it, you can download it from the FlipClock.js GitHub repository.
In a WordPress child theme, you can use the get_template_directory_uri() function to enqueue JavaScript and CSS files from the parent theme, and get_stylesheet_directory_uri() for the child theme.
Add the following code to your functions.php file to enqueue the script and custom CSS:
/* ------------------------------------------------------------------------- *
* Add FlipClock Countdown.
/* ------------------------------------------------------------------------- */
$child_theme_uri = get_stylesheet_directory_uri();
function enqueue_flipclock_scripts() {
// Enqueue FlipClock.js
wp_enqueue_script('flipclock', get_stylesheet_directory_uri() . '/js/flipclock.min.js', ['jquery'], '1.0', true);
// Enqueue custom FlipClock CSS
wp_enqueue_style('flipclock-style', get_stylesheet_directory_uri() . '/css/flipclock.css', [], '1.0.0', 'all');
// Enqueue your custom script
wp_enqueue_script('custom-flipclock', get_stylesheet_directory_uri() . '/js/custom-flipclock.js', array('jquery', 'flipclock'), '1.0', true);
}
add_action('wp_enqueue_scripts', 'enqueue_flipclock_scripts');
/* ------------------------------------------------------------------------- *
* End FlipClock Countdown.
/* ------------------------------------------------------------------------- */
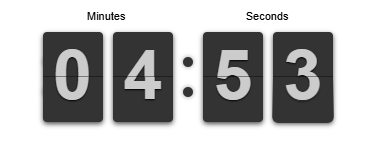
Step 2: Create FlipClock.js Initialization
Create a custom-flipclock.js file in your theme’s js folder and include the following initialization code:
jQuery(document).ready(function ($) {
// Set the countdown time in seconds
var countdownTime = 60 * 5; // 5 minutes
// Initialize the FlipClock
var clock = $('.flipclock').FlipClock(countdownTime, {
clockFace: 'MinuteCounter',
countdown: true,
callbacks: {
stop: function () {
alert('Time is up!');
}
}
});
});
Step 3: Add the HTML in a WordPress Template
Add the following HTML in your WordPress template where you want the FlipClock to appear:
<div class="flipclock"></div>
Step 4: Add CSS for Styling (Optional)
In your css/flipclock.css file, you can customize the FlipClock’s appearance. Here’s a basic example:
.flipclock {
margin: 20px auto;
text-align: center;
max-width: 300px;
}
.flipclock .flip {
background-color: #333;
color: #fff;
border-radius: 4px;
box-shadow: 2px 2px 10px rgba(0, 0, 0, 0.2);
}
.flipclock .digit {
font-size: 2em;
}

Step 5: Verify Functionality
- Ensure your JavaScript files are loaded properly by checking the browser console.
- Open your WordPress page where the FlipClock should appear and verify that it works as expected.
CountDown – 01/01/2030
Let me know in comm section if you need help with additional features or modifications!