Estimated Reading Time: 2 min
To create a preformatted style with a copy button for WordPress posts, you’ll need to add custom CSS and JavaScript. Here’s a step-by-step guide:
Step 1: Add the Custom CSS
Add this CSS to your WordPress theme by navigating to Appearance > Customize > Additional CSS, or include it in your theme’s style.css file.
/* Preformatted Code Block Style */
.wp-code-block-container {
position: relative;
background: #2d2d2d;
border-radius: 8px;
margin: 1rem 0;
padding: 1rem;
overflow: hidden;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
}
.wp-code-block {
color: #f8f8f2;
font-family: 'Courier New', monospace;
white-space: pre-wrap;
word-wrap: break-word;
overflow-x: auto;
}
.wp-code-block code {
display: block;
padding: 1rem;
}
.wp-copy-btn {
position: absolute;
top: 10px;
right: 10px;
background: #6a11cb;
color: white;
border: none;
padding: 0.5rem 1rem;
font-size: 0.875rem;
border-radius: 4px;
cursor: pointer;
transition: background 0.3s ease, transform 0.3s ease;
}
.wp-copy-btn:hover {
background: #2575fc;
transform: scale(1.05);
}
.wp-copy-success {
position: absolute;
top: 10px;
left: 50%;
transform: translateX(-50%);
background: #28a745;
color: white;
padding: 0.5rem 1rem;
border-radius: 4px;
font-size: 0.875rem;
opacity: 0;
transition: opacity 0.3s ease;
}
.wp-copy-success.show {
opacity: 1;
}

Step 2: Add the JavaScript
You can enqueue this JavaScript in your WordPress theme by adding it to your theme’s functions.php file.
function add_custom_script() {
wp_enqueue_script('custom-copy-script', get_template_directory_uri() . '/js/custom-copy.js', array('jquery'), null, true);
}
add_action('wp_enqueue_scripts', 'add_custom_script');
Create a file named custom-copy.js in your theme’s js directory with the following content:
document.addEventListener('DOMContentLoaded', () => {
const copyButtons = document.querySelectorAll('.wp-copy-btn');
copyButtons.forEach(button => {
button.addEventListener('click', () => {
const codeBlock = button.previousElementSibling;
const code = codeBlock.textContent;
navigator.clipboard.writeText(code).then(() => {
const successMessage = document.createElement('div');
successMessage.className = 'wp-copy-success show';
successMessage.textContent = 'Copied!';
button.parentElement.appendChild(successMessage);
setTimeout(() => successMessage.remove(), 2000);
}).catch(err => console.error('Failed to copy code: ', err));
});
});
});
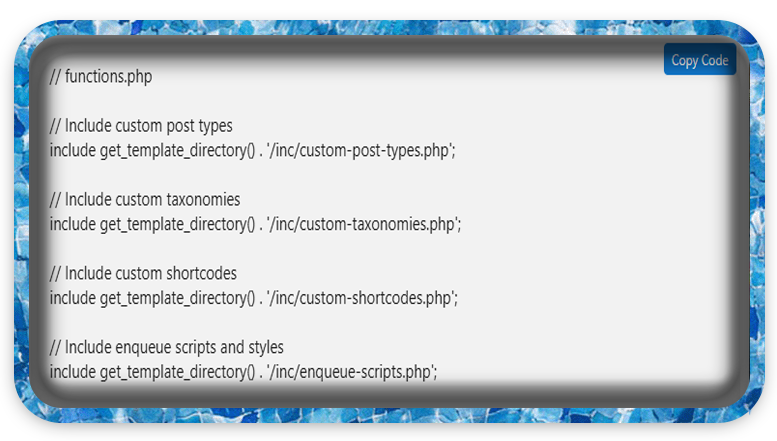
Step 3: Add the HTML to Your Post
When creating a post, add the following HTML block using the WordPress block editor:
/* Example CSS */
body {
font-family: 'Arial', sans-serif;
background: #f4f4f4;
}

Features:
- Preformatted Styling:
- A dark background with contrasting text for code readability.
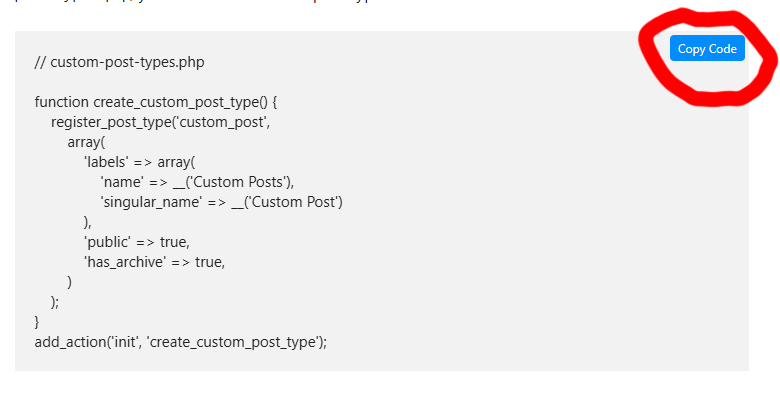
- Copy Button:
- Positioned on the top-right with hover effects.
- Clipboard Interaction:
- Clicking the button copies the code and shows a temporary “Copied!” message.
- WordPress Integration:
- Fully compatible with WordPress themes and block editor.